

Best Full Stack Development Course with Job Assistance
Learn Full Stack Development (MERN or Python)
Our Full Stack Development Course offers a dual-track curriculum covering both MERN Stack and Python Full Stack, giving you the flexibility to choose the right path based on your career goals.
Learn how to create dynamic and user-friendly web applications using JavaScript frameworks. Develop the skills to build, manage, and launch modern websites by mastering both front-end and back-end technologies.
Gain hands-on experience in developing scalable and secure applications using Python Stack and MERN Stack and its powerful frameworks. Build a solid foundation in database management, API development, and deployment.
Whether you aim to excel as a Frontend Developer, Backend Developer, or Full Stack Developer, our full stack web developer course in Hyderabad equips you with the expertise to thrive in today’s tech-driven world.
Join one of India’s Best Full Stack Web Developer Course and take the first step toward a successful career in technology.
Batches
Free Internships
Hiring Partners
Career Transitions
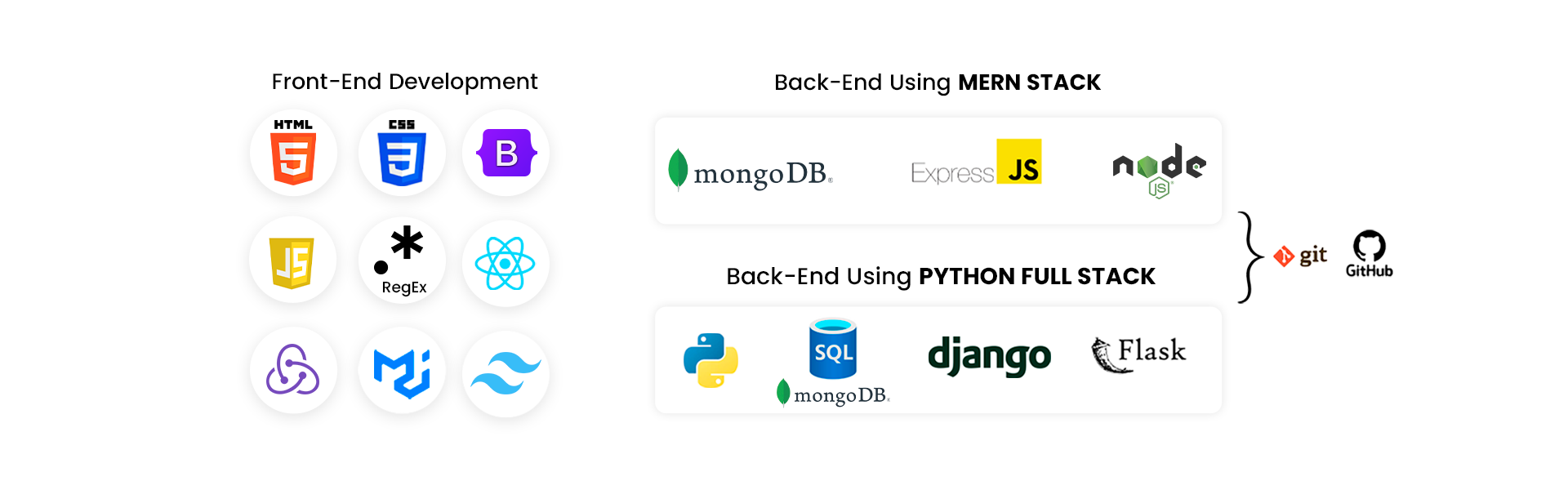
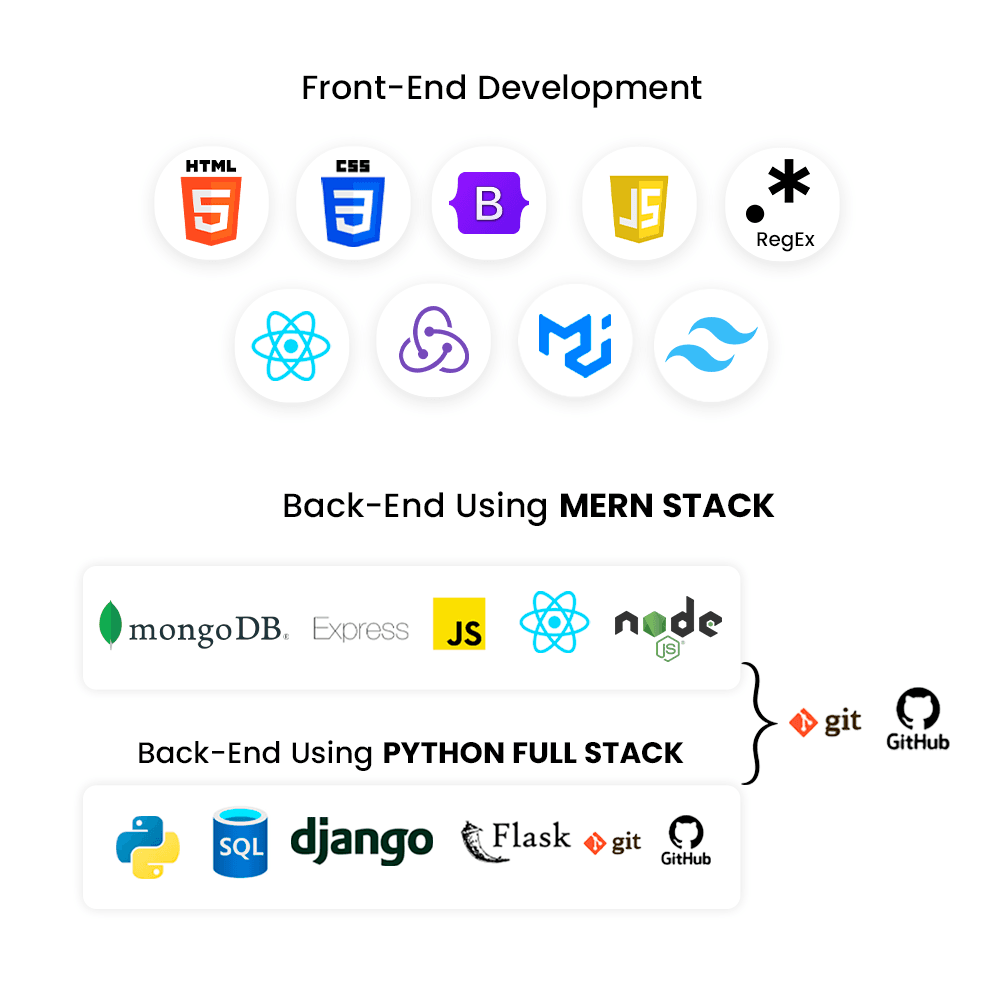
Programming Languages and Tools


MERN Stack Development Syllabus
Python Full Stack Development Syllabus
Why Innomatics Stands Out the Best?

Learning Outcomes & Benefits of Full Stack Development
✔️ Build secure APIs with JWT Authentication
✔️ Connect frontend and backend smoothly
✔️ Test APIs effectively using Postman & Swagger
✔️ Deploy applications on Vercel / Netlify / AWS
✔️ Develop responsive & user-friendly web interfaces
✔️ Gain expertise in database management (SQL & NoSQL)
✔️ Master the latest web development trends & best practices
✔️ Work on real-world projects to enhance your portfolio
Industry-Relevant Real-World Projects
Your Title Goes Here
E-Commerce Platform
A full-fledged e-commerce website with secure payment integration, real-time order tracking, and AI-powered recommendations.
Social Media App
A feature-rich social networking app with user authentication, posts, comments, likes, and real-time chat functionality.
Job Portal
A job listing and recruitment platform with resume uploads, job applications, and employer dashboards.
Online Learning Platform
An e-learning system with video streaming, quizzes, and student-teacher interaction features.
Hospital Management System
A healthcare web app for appointments, patient records, and doctor management.
Real-Time Task Manager
A collaborative project management tool with task assignments, deadlines, and progress tracking.
Some of the Job Titles for Full Stack Development Course
✔️MERN Stack Developer
✔️Python Full Stack Developer
✔️Full Stack Web Developer
✔️Full Stack Software Engineer
✔️Python Developer
✔️Django Developer
✔️React Developer
✔️Node.js Developer
✔️Frontend Developer
✔️Backend Developer
✔️Software Engineer
✔️Web Application Developer
Here Are Some of Our Success Stories